

直播中
“ 页面打开方式作为链接产品路径的基础,在设计的过程中,或多或少都会遇到选择的困扰,尤其是产品功能复杂,层级较多时,如何让用户按照自己的意愿清晰的浏览信息,保持操作连惯性,是值得体验设计仔细思考与分析的。”
01 页面打开方式的类型
网页中可操作的链接,主要有按钮、icon以及文字链接,设计中常用的打开方式则主要有以下三种:
1、当前页打开。点击操作链接后,在当前的浏览器页面中进行内容显现与操作。

2、新开页面。点击操作链接后,在浏览器中新开一个独立的标签页面,进行内容显示与操作。

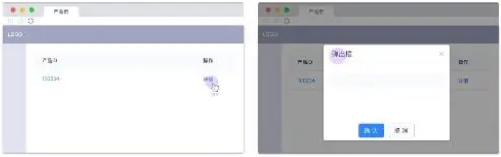
3、弹出框。点击操作链接后,在当前的浏览器页面中,弹出一个小尺寸的对话框,进行内容显示与操作。

02 当前页打开&新开页面
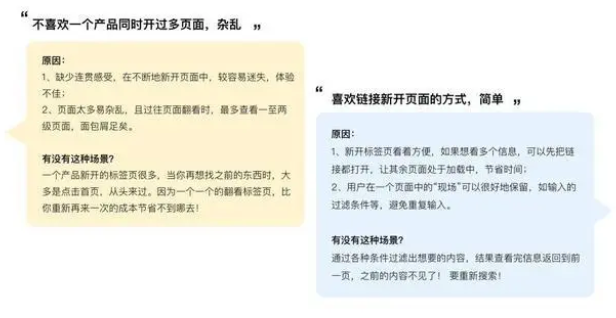
首先来说说最具争议的新开页面&当前页打开。分别代表“新窗口打开”和“当前窗口打开”,下图是这两个参数的属性描述。从这两个参数的属性上来看,“当前窗口打开”是系统默许的处理方式。这个打开方式在国外的网站中实现方式比较统一,用户也形成了一致的习惯,但国内的形式则不尽相同,以至于一直颇具争议,不同类型网站之间、同一网站不同场景之间也没有一个明确的规则标准可供大家学习和参照。针对这个问题的讨论,可以听到两种不同的用户声音,并且都站在各自的角度阐述其道理。

用户的目的较为明确,查找对象确定(用户想要查看的对象是确定的,如购物车中的产品,用户有明确的目标,找到链接打开页面即可,不像搜索查找商品,需要一步步缩小范围甚至对比查看)链接入口常驻在网站的信息栏,用户可以随时切换,操作方便,且不存在重新输入的成本。
那么,关于这两种翻开方式,到底哪种操作更顺畅,确实难分高下,就跟“确定和取消哪个在左,哪个在右”是一种性质的问题,没有好坏之分,关键是要看在哪种场景下使用更合适。
当我们不知道如何抉择时,或许 “不强制用户”才是最好的体验!因为我们面临的用户多样,电脑操作熟悉程度多样,因此不同用户对于打开方式的习惯也具有多样性,这个是设计者无法推测和调查清楚的。在“两害取其轻”的情况下,在当前窗口打开链接,不失为一个选择,尊重用户自己的决定,让用户对交互界面自主可控。
03 弹出框
弹出框(弹层)又叫模态对话框,是指在用户想要对当前对话框以外的应用程序或内容进行操作时的提示方式。它一般覆盖在整体页面之上,避免了页面跳转。
弹出框通常是为了实现一个单独的内容,在不离开整体页面的情况下有一些互动,提供信息和交互。如下图知乎中的“写想法”,用户可以快速的在弹出框中记录个人想法,记录发布后,很顺畅的回到之前的路径上继续操作,便捷高效,操作思绪清晰。

04 总结
本文结合这三种链接打开方式的页面交互关系,进行适用场景举例,并总结每种方式的优缺点,方便在网页设计中更好的根据不同的场景选择合适的页面打开方式。
